Инструкция в картинках
Ссылка на файл markdown в редакторе visual studio code
Проще всего делать внутренние ссылки markdown, когда пишем в Visual Studio Code. Он сам предложит на выбор нужный заголовок.
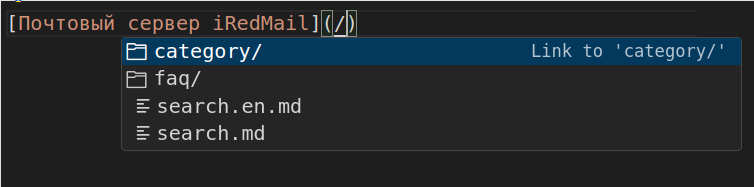
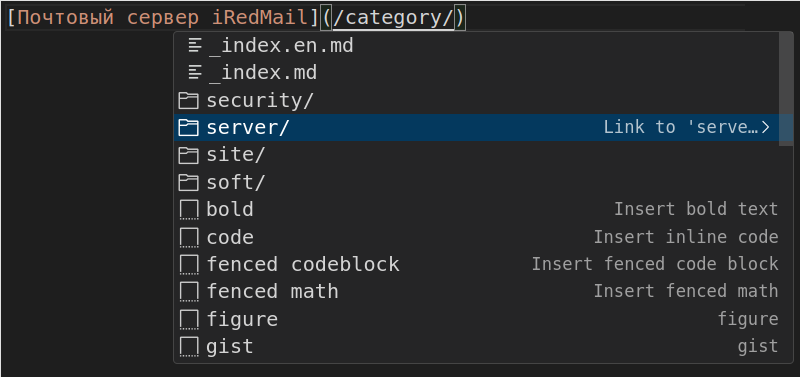
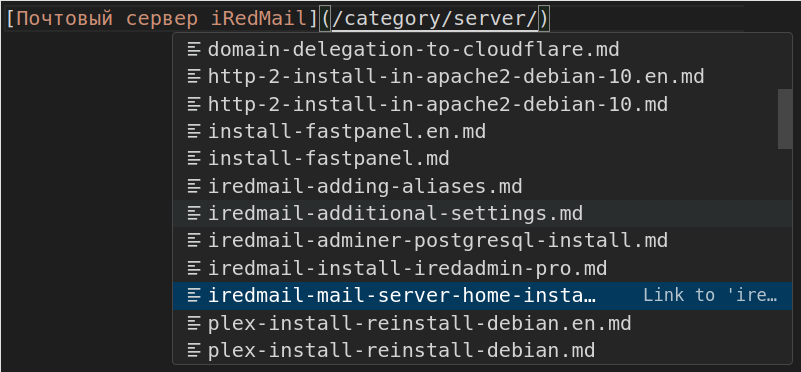
При написании ссылки в редакторе нажав слэш / выпадет контекстное меню, при помощи которого выбрать месторасположение файла:



Получиться вот такая строка:
[Почтовый сервер iRedMail](/category/server/iredmail-mail-server-home-installation.md)
Стереть расширение файла .md и ссылка будет работать.
Ссылка на заголовок в файле markdown редактор visual studio code
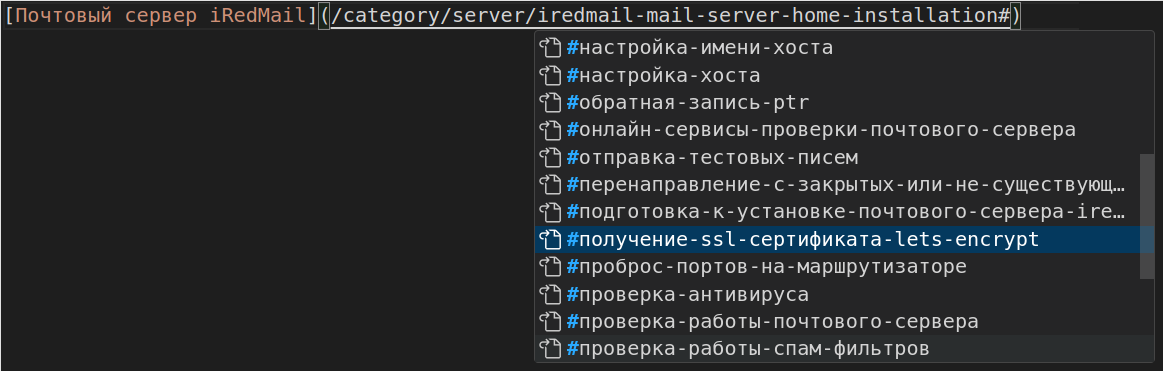
Если в конце строки поставить # выпадет контекстное меню со всеми заголовками в этом файле и таким образом можно сослаться на нужную часть в файле markdown.

Получится такая строчка:
[Почтовый сервер iRedMail](/category/server/iredmail-mail-server-home-installation#получение-ssl-сертификата-lets-encrypt)
Почтовый сервер iRedMail - получение ssl сертификата lets encrypt


Комментарии