Предыстория
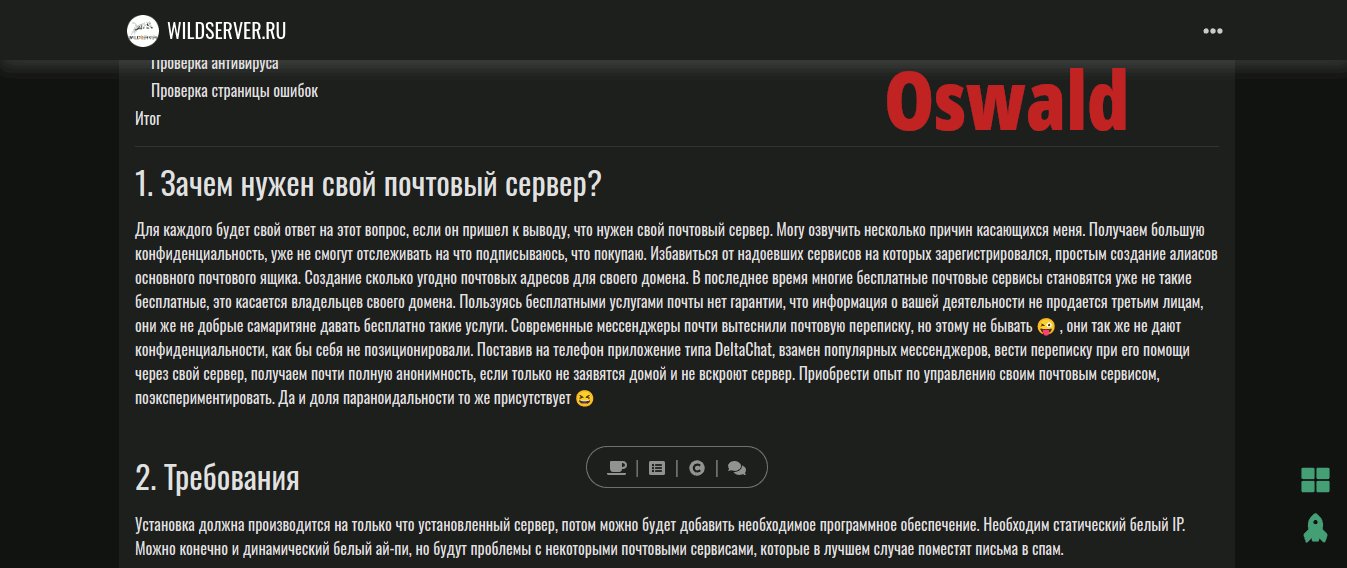
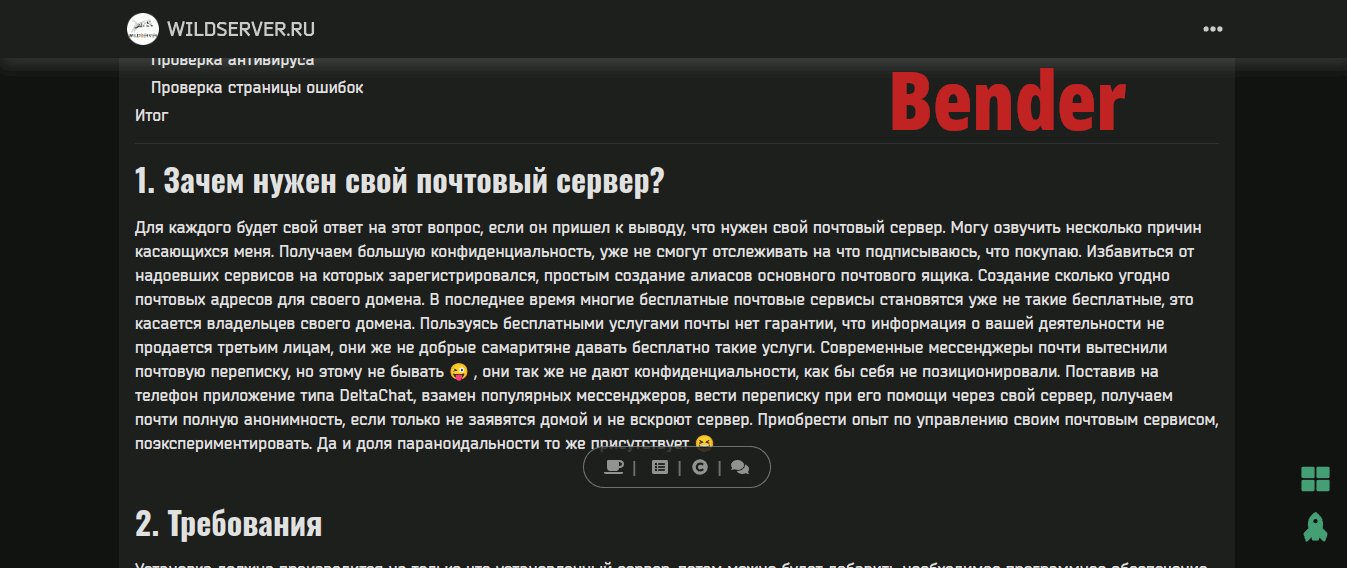
Как то пару месяцев назад @[email protected] мне порекомендовали поменять шрифт на сайте. Чтобы он подходил под тематику и не был напряжен для глаз. Потому что все что у меня написано (было) одним шрифтом Oswald не есть гуд, он подходит для заголовков. Вот и настал момент, когда смог родить пару строк для внедрения пользовательского шрифта Bender для всего текста и отдельно шрифт для заголовков.
Скачать шрифт
Просто набрал в поисковике скачать шрифт Bender выбрал понравившийся сайт и скачал себе архив в котором были такие файлы:
Jovanny Lemonad - Bender-BlackItalic.otf
Jovanny Lemonad - Bender-Black.otf
Jovanny Lemonad - Bender-BoldItalic.otf
Jovanny Lemonad - Bender-Bold.otf
Jovanny Lemonad - Bender-Italic.otf
Jovanny Lemonad - Bender-LightItalic.otf
Jovanny Lemonad - Bender-Light.otf
Jovanny Lemonad - Bender.otf
Немного поиграв с заменой шрифтов мне понравился вариант Jovanny Lemonad - Bender-Bold.otf
Оптимизация шрифта
Современные веб-браузеры лучше поддерживают форматы .woff или .woff2. Поэтому нужно конвертировать шрифт Bender-Bold.otf, заодно уменьшится размер файла, что положительно скажется на скорость загрузки.
Для конвертации использовал сайт
Получил архив с файлами:
Bender-Bold.woff
Bender-Bold.woff2
demo.html
stylesheet.css
Сами шрифты, уже готовый файл стиля и демонстрационную страницу, очень удобно.
Установка шрифта в теме
Теперь, когда все подготовлено можно приступать к изменениям и дополнениям.
Создать каталог wildserver.ru/static/fonts в который скопировать файлы со шрифтами Bender-Bold.woff Bender-Bold.woff2
Отредактировать файл wildserver.ru/assets/main/scss/_custom.scss вставить следующий код:
// Подключение локального шрифта Bender
@font-face {
font-family: 'Bender';
src: url('/fonts/Bender-Bold.woff2') format('woff2'),
url('/fonts/Bender-Bold.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
// Применение шрифта Bender для всего текста
body {
font-family: 'Bender', sans-serif;
}
// Импорт шрифта Oswald для заголовков из Google Fonts
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@700&display=swap');
// Применение шрифта Oswald для заголовков
h1, h2, h3, h4, h5, h6 {
font-family: 'Oswald', sans-serif;
}
Сравнение как было и стало

Модификация улучшения
Прочитав это да и по словам других лучше использовать локальные шрифты. Поэтому переделал все вот так добавив некоторые улучшения для более быстрой подгрузки и кэширования используемых шрифтов.
Изменив файл wildserver.ru/assets/main/scss/_custom.scss добавив шрифт для заголовков расположенный локально.
А так же использование @font-face с unicode-range. Свойство unicode-range позволяет вам загружать только определённые символы из шрифта, что помогает уменьшить размер загружаемых файлов и ускорить загрузку. Это особенно полезно, если ваш сайт поддерживает несколько языков.(пока не использую, не тестил)
// Подключение локального шрифта Bender
@font-face {
font-family: 'Bender';
src: url('/fonts/Bender.woff2') format('woff2'),
url('/fonts/Bender.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
// Применение шрифта Bender для всего текста
body {
font-family: 'Bender', sans-serif;
}
// Подключение локального шрифта Bender-Bold
@font-face {
font-family: 'Bender-Bold';
src: url('/fonts/Bender-Bold.woff2') format('woff2'),
url('/fonts/Bender-Bold.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
// Применение шрифта Bender-Bold для заголовков
h1, h2, h3, h4, h5, h6 {
font-family: 'Bender-Bold', sans-serif;
}






Комментарии